Design For Empathy To Build Deeper Connections With Your Customers
Empathizing with the people you design for is almost always the first step in design frameworks because it helps you put aside your assumptions and gain insight into what people do, think, and feel. This is why many brands follow those frameworks and start their design process by conducting research and synthesizing key learnings about customers. This is a great start, but those learnings are often forgotten about in the later stages of the design process and don’t get to the final product. Why? The need to move fast and lack of alignment between teams are partly to blame, but it’s also because “empathy” is seen as merely a step, not a practice that is threaded throughout the entire process. In other words, many teams empathize with customers, but they don’t design for empathy.
What Does It Mean To Design For Empathy?
Empathy is more than a step in the design process. While empathizing with customers is a crucial part of research, designing for empathy transforms those learnings into empathetic moments in which your customers feel heard and understood. This is why, in our latest report, Design For Empathy In Digital Experiences To Drive Loyalty, we focus on empathy not only as a means to understand customers but also an end — where manifestations of empathy in the experiences also matter.
Designing for empathy means designing experiences that not only meet customers’ needs but also show that you are emotionally connected to them and understand their experiences. It creates meaningful moments for your customers, builds brand loyalty, and humanizes the experience by demonstrating that a brand understands its customers’ needs, emotions, and that their relationship is not merely transactional.
Designing For Empathy In Action
In our report, we discuss tangible examples of how empathy can manifest in design and customer reactions that we gathered through usability testing. From thoughtful, clearly worded content to the use of multimedia for audiovisual learners, there are many ways for brands to demonstrate empathy to their customers — and customers recognize those efforts.
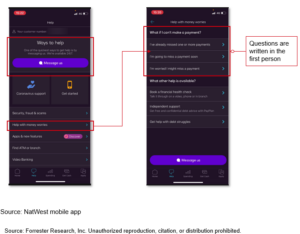
For example, NatWest understands customers face financial hardship, and it gives priority to that topic in its app’s help section. Help is easy to find in the app, and the content is written from the user’s perspective, in the first person. Customers who we surveyed (four out of 10) said that the help section makes them feel supported and cared for by their bank.

What’s Next?
This is our first report in a series on designing for empathy. We’d love to hear how you think about designing for empathy in your work. Reach out if you want to join a research interview and share your experience with us.
If you’re a client and have questions, feel free to schedule an inquiry.
